|
400
|
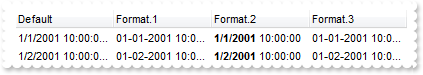
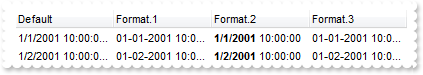
Can I change the format of date to be shown in the control

with thisform.List1
with .Columns
.Add("Default")
with .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
endwith
with .Add("Format.2")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
endwith
with .Add("Format.3")
.ComputedField = "%0"
.Def(17) = 1
var_s = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `F"
var_s = var_s + "r`; 6 : `Sa`) )"
.FormatColumn = var_s
endwith
endwith
with .Items
.Add({^2001-1-1 10:00:00})
.Add({^2001-1-2 10:00:00})
endwith
endwith
|
|
399
|
How can I put a picture on the cell's background (method 3)

with thisform.List1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"CP:1 0 0 -164 0")
with .Columns
.Add("column")
with .Add("column")
.Alignment = 1
.HeaderAlignment = 1
endwith
endwith
with .Items
i = .Add()
.SelectableItem(i) = .F.
.Caption(i,1) = "caption"
.CellBackColor(i,1) = 0x2000000
endwith
endwith
|
|
398
|
How can I put a picture on the cell's background (method 2)

with thisform.List1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("column")
.Add("column")
endwith
with .Items
i = .Add()
.SelectableItem(i) = .F.
.Caption(i,1) = "caption"
.CellBackColor(i,1) = 0x1000000
.CellPicture(i,1) = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\auction.gif`)")
.CellPictureWidth(i,1) = 128
.CellPictureHeight(i,1) = thisform.List1.DefaultItemHeight
endwith
endwith
|
|
397
|
How can I put a picture on the cell's background (method 1)

with thisform.List1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("column")
with .Add("column")
.Alignment = 1
.HeaderAlignment = 1
endwith
endwith
with .Items
i = .Add()
.SelectableItem(i) = .F.
.Caption(i,1) = "caption"
.CellBackColor(i,1) = 0x1000000
endwith
endwith
|
|
396
|
How do I access the cells, or how do I get the values in the columns

with thisform.List1
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
endwith
with .Items
h = .Add("Item 1")
.Caption(h,1) = "SubItem 1.1"
.Caption(h,2) = "SubItem 1.2"
DEBUGOUT( .Caption(h,2) )
endwith
endwith
|
|
395
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

with thisform.List1
.BeginUpdate
with .ConditionalFormats.Add("1","K1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
with .ConditionalFormats.Add("1","K2")
.BackColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
.MarkSearchColumn = .F.
.DrawGridLines = -2 && 0xfffffffc Or GridLinesEnum.exVLines
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .Items
.Add()
.Add()
.Add()
endwith
.EndUpdate
endwith
|
|
394
|
How can I get the list of items as they are displayed

with thisform.List1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.Add("Mantel")
.Add("Mechanik")
.Add("Motor")
.Add("Murks")
.Add("Märchen")
.Add("Möhren")
.Add("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
DEBUGOUT( .GetItems(1) )
endwith
|
|
393
|
Is posible to reduce the size of the picture to be shown in the column's caption

with thisform.List1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
.EndUpdate
endwith
|
|
392
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("C1")
with .Columns.Add("C2")
.HeaderBold = .T.
.HTMLCaption = "<fgcolor=FF0000>C2"
endwith
with .Items
.Caption(.Add(10),1) = 11
.Caption(.Add(12),1) = 13
endwith
.EndUpdate
endwith
|
|
391
|
Is it possible to limit the height of item while resizing the row

*** AddItem event - Occurs after a new Item is inserted to Items collection. ***
LPARAMETERS Item
with thisform.List1
.Items.ItemMinHeight(Item) = 18
.Items.ItemMaxHeight(Item) = 72
endwith
with thisform.List1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = .F.
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.Add("Mantel")
.Add("Mechanik")
.Add("Motor")
.Add("Murks")
.Add("Märchen")
.Add("Möhren")
.Add("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
390
|
Can I specify un-sortable items so they keep their position once the user sorts the columns

with thisform.List1
.Columns.Add("Def").SortType = 1
with .Items
.SortableItem(.Add("Unsortable")) = .F.
.Add(1)
.Add(2)
.Add(3)
endwith
endwith
|
|
389
|
The item is not getting selected when clicking the cell's checkbox. What should I do

*** CellStateChanged event - Fired after cell's state is changed. ***
LPARAMETERS ItemIndex, ColIndex
with thisform.List1
.Items.SelectItem(ItemIndex) = .T.
endwith
with thisform.List1
.Columns.Add("Check").Def(0) = .T.
with .Items
.Add(0)
.Add(1)
.Add(2)
.Add(3)
endwith
endwith
|
|
388
|
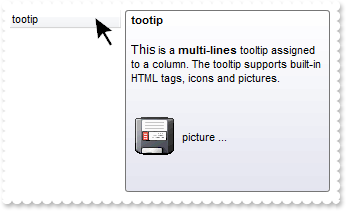
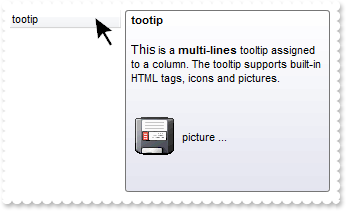
Does your control supports multiple lines tooltip

with thisform.List1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
var_s = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, i"
var_s = var_s + "cons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
.Columns.Add("tootip").ToolTip = var_s
endwith
|
|
387
|
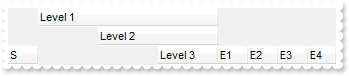
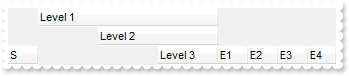
How can I prevent highlighting the column from the cursor - point

with thisform.List1
var_s = "gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJg"
var_s = var_s + "EgI="
.VisualAppearance.Add(1,var_s)
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
386
|
Is there any option to show the tooltip programmatically

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.List1
.ShowToolTip(.ItemFromPoint(-1,-1,c,hit),"","8","8")
endwith
with thisform.List1
.BeginUpdate
.Columns.Add("Def")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
.EndUpdate
endwith
|
|
385
|
Is it possible to prevent covering the colors by selected rows

with thisform.List1
.SelBackMode = 1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Column")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4")
.Add("Item 5")
endwith
endwith
|
|
384
|
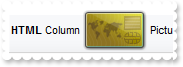
Can I use PNG images to display pictures in the control

with thisform.List1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\card.png"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
endwith
|
|
383
|
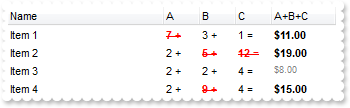
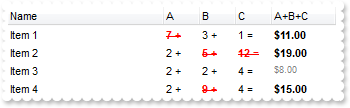
Does your control support conditional format and computed fields

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .ConditionalFormats
with .Add("%1 >4")
.Bold = .T.
.StrikeOut = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
with .Add("%2 > 4")
.Bold = .T.
.StrikeOut = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
with .Add("%3 > 4")
.Bold = .T.
.StrikeOut = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
endwith
with .Add("A+B+C")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.ComputedField = "%1+%2+%3"
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
h1 = .Add("Item 1")
.Caption(h1,1) = 7
.Caption(h1,2) = 3
.Caption(h1,3) = 1
h1 = .Add("Item 2")
.Caption(h1,1) = 2
.Caption(h1,2) = 5
.Caption(h1,3) = 12
h1 = .Add("Item 3")
.Caption(h1,1) = 2
.Caption(h1,2) = 2
.Caption(h1,3) = 4
h1 = .Add("Item 4")
.Caption(h1,1) = 2
.Caption(h1,2) = 9
.Caption(h1,3) = 4
endwith
.EndUpdate
endwith
|
|
382
|
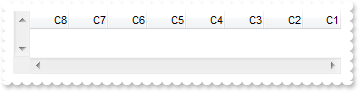
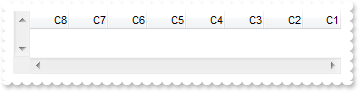
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

with thisform.List1
.BeginUpdate
.ScrollBars = 15
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
381
|
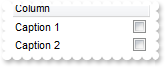
Can I display the cell's check box after the text

with thisform.List1
with .Columns.Add("Column")
.Def(0) = .T.
.Def(34) = "caption,check"
endwith
with .Items
.CellHasCheckBox(.Add("Caption 1"),0) = .T.
.CellHasCheckBox(.Add("Caption 2"),0) = .T.
endwith
endwith
|
|
380
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
with .Items
h = .Add("Text")
.CellImage(h,0) = 1
.CellHasCheckBox(h,0) = .T.
endwith
endwith
|
|
379
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
with .Items
h = .Add("Text")
.CellImage(h,0) = 1
endwith
endwith
|
|
378
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

with thisform.List1
.BeginUpdate
.ScrollBars = 15
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
377
|
How can I change the foreground color for a particular column

with thisform.List1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(8) = 8439039
.Add("Column 3")
endwith
endwith
|
|
376
|
How can I change the background color for a particular column

with thisform.List1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
375
|
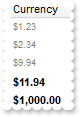
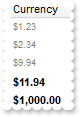
How can I display the column using currency format and enlarge the font for certain values

with thisform.List1
with .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
endwith
with .Items
.Add("1.23")
.Add("2.34")
.Add("9.94")
.Add("11.94")
.Add("1000")
endwith
endwith
|
|
374
|
How can I highlight only parts of the cells

with thisform.List1
with .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
endwith
with .Items
h = .Add("Root")
.Add("Child 1")
.Add("Child 2")
.Add("Child 3")
endwith
endwith
|
|
373
|
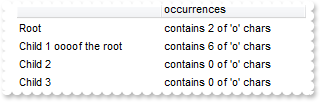
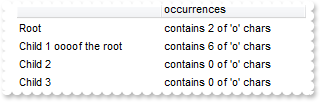
How can I get the number of occurrences of a specified string in the cell

with thisform.List1
.Columns.Add("")
with .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
endwith
with .Items
h = .Add("Root")
.Add("Child 1 oooof the root")
.Add("Child 2")
.Add("Child 3")
endwith
endwith
|
|
372
|
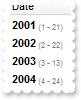
How can I display dates in my format

with thisform.List1
with .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
endwith
with .Items
.Add({^2001-1-21})
.Add({^2002-2-22})
.Add({^2003-3-13})
.Add({^2004-4-24})
endwith
endwith
|
|
371
|
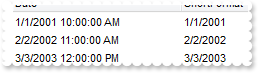
How can I display dates in short format

with thisform.List1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
with .Items
.Add({^2001-1-1})
.Add({^2002-2-2})
.Add({^2003-3-3})
.Add({^2004-4-4})
endwith
endwith
|
|
370
|
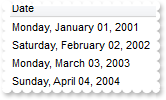
How can I display dates in long format

with thisform.List1
.Columns.Add("Date").FormatColumn = "longdate(value)"
with .Items
.Add({^2001-1-1})
.Add({^2002-2-2})
.Add({^2003-3-3})
.Add({^2004-4-4})
endwith
endwith
|
|
369
|
How can I display only the right part of the cell

with thisform.List1
.Columns.Add("")
with .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'"+chr(34)+"' + value + '"+chr(34)+"'"
endwith
with .Items
h = .Add("Root")
.Add("Child 1")
.Add("Child 2")
.Add("SChild 3")
endwith
endwith
|
|
368
|
How can I display only the left part of the cell

with thisform.List1
.Columns.Add("")
.Columns.Add("Left").ComputedField = "%0 left 2"
with .Items
h = .Add("Root")
.Add("Child 1")
.Add("Child 2")
.Add("SChild 3")
endwith
endwith
|
|
367
|
How can I display true or false instead 0 and -1

with thisform.List1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
with .Items
.Add(.T.)
.Add(.F.)
.Add(.T.)
.Add(0)
.Add(1)
endwith
endwith
|
|
366
|
How can I display icons or images instead numbers

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
endwith
with .Items
.Add(1)
.Add(2)
.Add(3)
endwith
endwith
|
|
365
|
How can I display the column using currency

with thisform.List1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
with .Items
.Add("1.23")
.Add("2.34")
.Add("0")
.Add(5)
.Add("10000.99")
endwith
endwith
|
|
364
|
Is is possible to use HTML tags to display in the filter caption

with thisform.List1
.BeginUpdate
.FilterBarPromptVisible = .T. && .T.
.FilterBarCaption = "This is a bit of text being displayed in the filter bar."
.Columns.Add("")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
.EndUpdate
endwith
|
|
363
|
How can I find the number of items after filtering
with thisform.List1
.BeginUpdate
.Columns.Add("")
with .Items
h = .Add("")
.Caption(h,0) = .VisibleItemCount
endwith
.EndUpdate
endwith
|
|
362
|
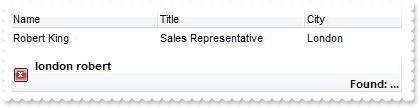
How can I change the filter caption

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
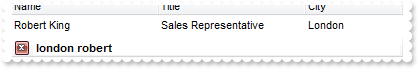
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
.FilterBarCaption = "<r>Found: ... "
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
361
|
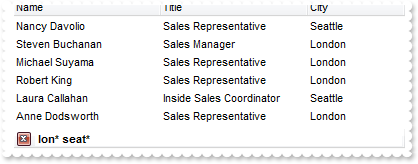
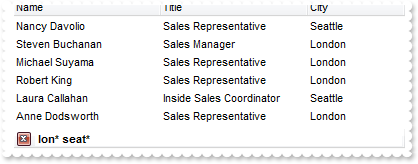
While using the filter prompt is it is possible to use wild characters

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 16
.FilterBarPromptPattern = "lon* seat*"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
360
|
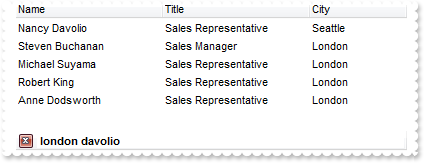
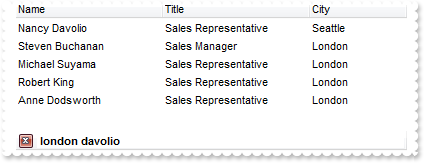
How can I list all items that contains any of specified words, not necessary at the beggining

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4610 && FilterPromptEnum.exFilterPromptStartWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london davolio"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
359
|
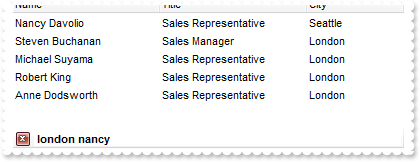
How can I list all items that contains any of specified words, not strings

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12802 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london nancy"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
358
|
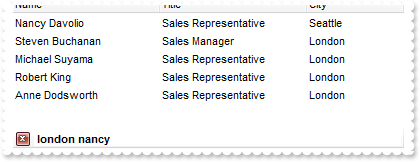
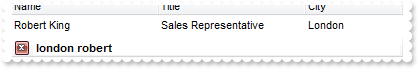
How can I list all items that contains all specified words, not strings

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
357
|
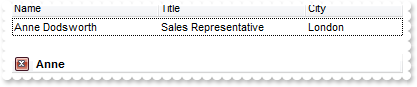
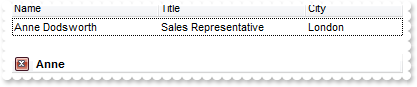
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 258 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "Anne"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
356
|
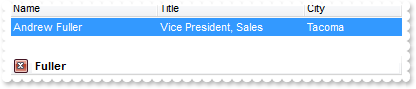
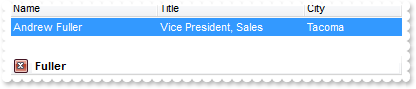
Is it possible to list only items that ends with any of specified strings

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
355
|
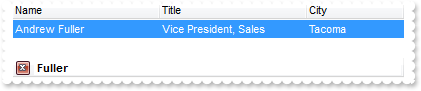
Is it possible to list only items that ends with any of specified strings

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
354
|
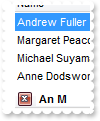
Is it possible to list only items that starts with any of specified strings

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "An M"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
353
|
Is it possible to list only items that starts with specified string

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "A"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
352
|
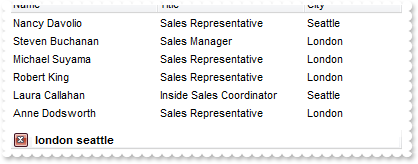
How can I specify that the list should include any of the seqeunces in the pattern

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 2
.FilterBarPromptPattern = "london seattle"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
351
|
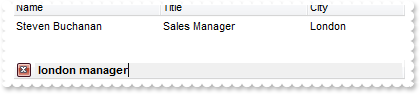
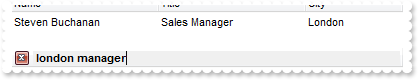
How can I specify that all sequences in the filter pattern must be included in the list

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 1
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
350
|
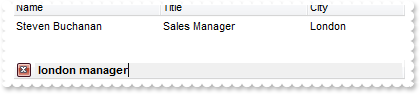
How do I change at runtime the filter prompt

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
349
|
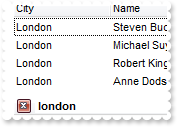
How do I specify to filter only a single column when using the filter prompt

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptColumns = "2,3"
.FilterBarPromptPattern = "london"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
348
|
How do I change the prompt or the caption being displayed in the filter bar

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPrompt = "changed"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
.EndUpdate
endwith
|
|
347
|
How do I enable the filter prompt feature

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.EndUpdate
endwith
|
|
346
|
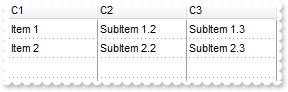
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

with thisform.List1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 33 && GridLinesStyleEnum.exGridLinesVSolid Or GridLinesStyleEnum.exGridLinesHDot4
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .Add("Item 1")
.Caption(h,1) = "SubItem 1.2"
.Caption(h,2) = "SubItem 1.3"
h = .Add("Item 2")
.Caption(h,1) = "SubItem 2.2"
.Caption(h,2) = "SubItem 2.3"
endwith
.EndUpdate
endwith
|
|
345
|
Is it possible to change the style for the grid lines, for instance to be solid not dotted

with thisform.List1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 48
.Columns.Add("Column")
.EndUpdate
endwith
|
|
344
|
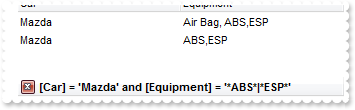
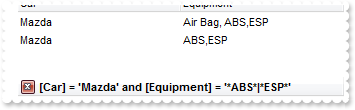
How can I filter programatically using more columns

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Car")
.Add("Equipment")
endwith
with .Items
.Caption(.Add("Mazda"),1) = "Air Bag"
.Caption(.Add("Toyota"),1) = "Air Bag,Air condition"
.Caption(.Add("Ford"),1) = "Air condition"
.Caption(.Add("Nissan"),1) = "Air Bag,ABS,ESP"
.Caption(.Add("Mazda"),1) = "Air Bag, ABS,ESP"
.Caption(.Add("Mazda"),1) = "ABS,ESP"
endwith
with .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
endwith
with .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
343
|
How do I find an item based on my extra data

with thisform.List1
.Columns.Add("Default")
with .Items
.Add("Item 1")
.Add("Item 2")
.ItemData(.Add("Item 3")) = 1234
.Add("Item 4")
.ItemBold(.FindItemData(1234)) = .T.
endwith
endwith
|
|
342
|
How do I print the control's content

with thisform.List1
.BeginUpdate
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
with .Items
.Add("1.23")
.Add("2.34")
.Add("0")
.ItemBackColor(.Add()) = RGB(255,128,128)
.Add("10000.99")
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.PrintExt = thisform.List1.Object
.Preview
endwith
endwith
|
|
341
|
How can I display the currency only for not empty cells
with thisform.List1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
with .Items
.Add("1.23")
.Add("2.34")
.Add("0")
.ItemBackColor(.Add()) = RGB(255,128,128)
.Add("10000.99")
endwith
endwith
|
|
340
|
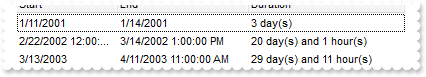
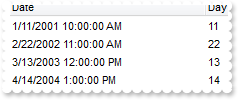
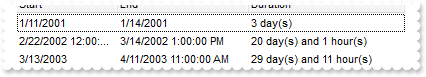
Is there a function to display the number of days between two date including the number of hours

with thisform.List1
.Columns.Add("Start").Width = 32
.Columns.Add("End")
var_s = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '"
var_s = var_s + "') + =:3 + ' hour(s)' : '' )"
.Columns.Add("Duration").ComputedField = var_s
with .Items
h = .Add({^2001-1-11})
.Caption(h,1) = {^2001-1-14}
h = .Add({^2002-2-22 12:00:00})
.Caption(h,1) = {^2002-3-14 13:00:00}
h = .Add({^2003-3-13})
.Caption(h,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
339
|
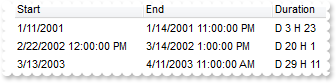
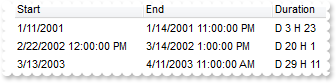
Is there a function to display the number of days between two date including the number of hours

with thisform.List1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = ""+chr(34)+"D "+chr(34)+" + int(date(%1)-date(%0)) + "+chr(34)+" H "+chr(34)+" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
with .Items
h = .Add({^2001-1-11})
.Caption(h,1) = {^2001-1-14 23:00:00}
h = .Add({^2002-2-22 12:00:00})
.Caption(h,1) = {^2002-3-14 13:00:00}
h = .Add({^2003-3-13})
.Caption(h,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
338
|
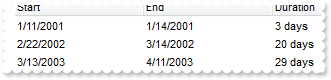
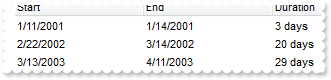
How can I display the number of days between two dates

with thisform.List1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
with .Items
h = .Add({^2001-1-11})
.Caption(h,1) = {^2001-1-14}
h = .Add({^2002-2-22})
.Caption(h,1) = {^2002-3-14}
h = .Add({^2003-3-13})
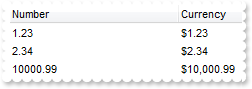
.Caption(h,1) = {^2003-4-11}
endwith
endwith
|
|
337
|
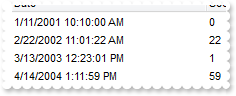
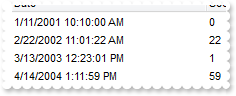
How can I get second part of the date

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Second").ComputedField = "sec(date(%0))"
with .Items
.Add({^2001-1-11 10:10:00})
.Add({^2002-2-22 11:01:22})
.Add({^2003-3-13 12:23:01})
.Add({^2004-4-14 13:11:59})
endwith
endwith
|
|
336
|
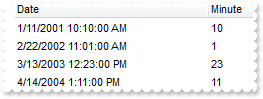
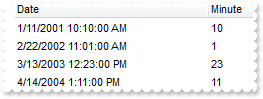
How can I get minute part of the date

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Minute").ComputedField = "min(date(%0))"
with .Items
.Add({^2001-1-11 10:10:00})
.Add({^2002-2-22 11:01:00})
.Add({^2003-3-13 12:23:00})
.Add({^2004-4-14 13:11:00})
endwith
endwith
|
|
335
|
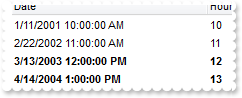
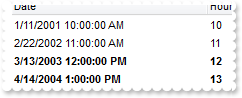
How can I check the hour part only so I know it was afternoon

with thisform.List1
.ConditionalFormats.Add("hour(%0)>=12").Bold = .T.
.Columns.Add("Date")
.Columns.Add("Hour").ComputedField = "hour(%0)"
with .Items
.Add({^2001-1-11 10:00:00})
.Add({^2002-2-22 11:00:00})
.Add({^2003-3-13 12:00:00})
.Add({^2004-4-14 13:00:00})
endwith
endwith
|
|
334
|
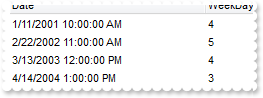
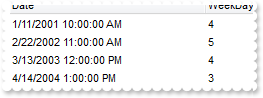
What about a function to get the day in the week, or days since Sunday

with thisform.List1
.Columns.Add("Date")
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
with .Items
.Add({^2001-1-11 10:00:00})
.Add({^2002-2-22 11:00:00})
.Add({^2003-3-13 12:00:00})
.Add({^2004-4-14 13:00:00})
endwith
endwith
|
|
333
|
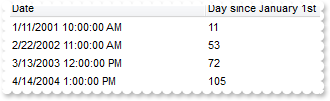
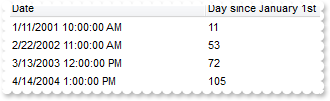
Is there any function to get the day of the year or number of days since January 1st

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
with .Items
.Add({^2001-1-11 10:00:00})
.Add({^2002-2-22 11:00:00})
.Add({^2003-3-13 12:00:00})
.Add({^2004-4-14 13:00:00})
endwith
endwith
|
|
332
|
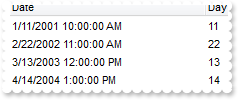
How can I display only the day of the date

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Day").ComputedField = "day(%0)"
with .Items
.Add({^2001-1-11 10:00:00})
.Add({^2002-2-22 11:00:00})
.Add({^2003-3-13 12:00:00})
.Add({^2004-4-14 13:00:00})
endwith
endwith
|
|
331
|
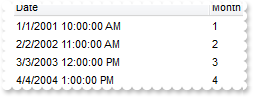
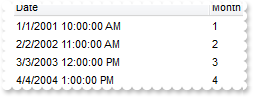
How can I display only the month of the date

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Month").ComputedField = "month(%0)"
with .Items
.Add({^2001-1-1 10:00:00})
.Add({^2002-2-2 11:00:00})
.Add({^2003-3-3 12:00:00})
.Add({^2004-4-4 13:00:00})
endwith
endwith
|
|
330
|
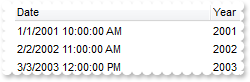
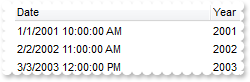
How can I get only the year part from a date expression

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Year").ComputedField = "year(%0)"
with .Items
.Add({^2001-1-1 10:00:00})
.Add({^2002-2-2 11:00:00})
.Add({^2003-3-3 12:00:00})
.Add({^2004-4-4 13:00:00})
endwith
endwith
|
|
329
|
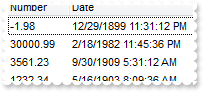
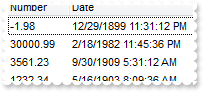
Can I convert the expression to date

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
with .Items
.Add("-1.98")
.Add("30000.99")
.Add("3561.23")
.Add("1232.34")
endwith
endwith
|
|
328
|
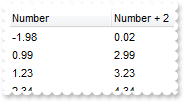
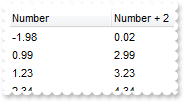
Can I convert the expression to a number, double or float

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
with .Items
.Add("-1.98")
.Add("0.99")
.Add("1.23")
.Add("2.34")
endwith
endwith
|
|
327
|
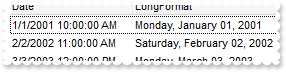
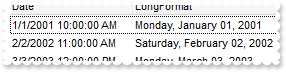
How can I display dates in long format

with thisform.List1
.Columns.Add("Date")
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
with .Items
.Add({^2001-1-1 10:00:00})
.Add({^2002-2-2 11:00:00})
.Add({^2003-3-3 12:00:00})
.Add({^2004-4-4 13:00:00})
endwith
endwith
|
|
326
|
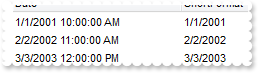
How can I display dates in short format

with thisform.List1
.Columns.Add("Date")
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
with .Items
.Add({^2001-1-1 10:00:00})
.Add({^2002-2-2 11:00:00})
.Add({^2003-3-3 12:00:00})
.Add({^2004-4-4 13:00:00})
endwith
endwith
|
|
325
|
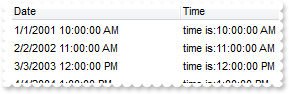
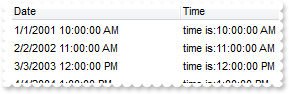
How can I display the time only of a date expression

with thisform.List1
.Columns.Add("Date")
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
with .Items
.Add({^2001-1-1 10:00:00})
.Add({^2002-2-2 11:00:00})
.Add({^2003-3-3 12:00:00})
.Add({^2004-4-4 13:00:00})
endwith
endwith
|
|
324
|
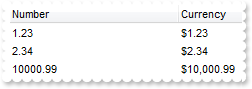
Is there any function to display currencies, or money formatted as in the control panel

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
with .Items
.Add("1.23")
.Add("2.34")
.Add("10000.99")
endwith
endwith
|
|
323
|
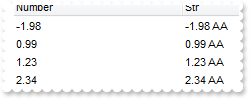
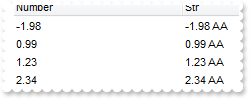
How can I convert the expression to a string so I can look into the date string expression for month's name

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
with .Items
.Add("-1.98")
.Add("0.99")
.Add("1.23")
.Add("2.34")
endwith
endwith
|
|
322
|
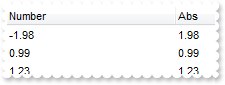
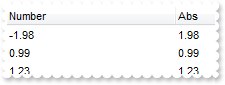
Can I display the absolute value or positive part of the number

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Abs").ComputedField = "abs(%0)"
with .Items
.Add("-1.98")
.Add("0.99")
.Add("1.23")
.Add("2.34")
endwith
endwith
|
|
321
|
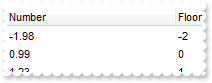
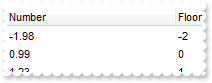
Is there any function to get largest number with no fraction part that is not greater than the value

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Floor").ComputedField = "floor(%0)"
with .Items
.Add("-1.98")
.Add("0.99")
.Add("1.23")
.Add("2.34")
endwith
endwith
|
|
320
|
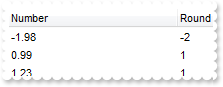
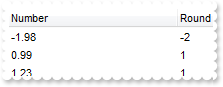
Is there any function to round the values base on the .5 value

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Round").ComputedField = "round(%0)"
with .Items
.Add("-1.98")
.Add("0.99")
.Add("1.23")
.Add("2.34")
endwith
endwith
|
|
319
|
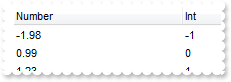
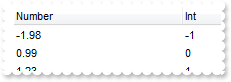
How can I get or display the integer part of the cell

with thisform.List1
.Columns.Add("Number")
.Columns.Add("Int").ComputedField = "int(%0)"
with .Items
.Add("-1.98")
.Add("0.99")
.Add("1.23")
.Add("2.34")
endwith
endwith
|
|
318
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

with thisform.List1
.Columns.Add("").ComputedField = "proper(%0)"
with .Items
h = .Add("Item 1")
.Add("item item")
.Add("item item")
.Add("item item")
endwith
endwith
|
|
317
|
Is there any option to display cells in uppercase

with thisform.List1
.Columns.Add("").ComputedField = "upper(%0)"
with .Items
h = .Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4 - child")
endwith
endwith
|
|
316
|
Is there any option to display cells in lowercase

with thisform.List1
.Columns.Add("").ComputedField = "lower(%0)"
with .Items
h = .Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4 - child")
endwith
endwith
|
|
315
|
How can I mark the cells that has a specified type, ie strings only

with thisform.List1
.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .Add("Item 1")
.Add("Item 2")
.Add(2)
.Add("Item 4 - child")
endwith
endwith
|
|
314
|
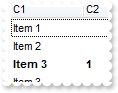
How can I bold the items that contains data or those who displays empty strings

with thisform.List1
.ConditionalFormats.Add("not len(%1)=0").Bold = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .Add("Item 1")
.Add("Item 2")
hC = .Add("Item 3")
.Caption(hC,1) = "1"
.Add("Item 3")
endwith
endwith
|
|
313
|
Can I change the background color for items or cells that contains a specified string

with thisform.List1
.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
.Columns.Add("")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4 - child")
endwith
endwith
|
|
312
|
Is there any option to change the fore color for cells or items that ends with a specified string

with thisform.List1
.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 1.22")
.Add("Item 2.22")
endwith
endwith
|
|
311
|
How can I highlight the cells or items that starts with a specified string

with thisform.List1
.ConditionalFormats.Add("%0 startwith 'C'").Underline = .T.
.Columns.Add("")
with .Items
.Add("Item 1")
.Add("CItem 2")
.Add("Item 3")
.Add("Item 4")
endwith
endwith
|
|
310
|
How can I change the foreground color for a particular column

with thisform.List1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(8) = 8439039
.Add("Column 3")
endwith
endwith
|
|
309
|
How can I change the background color for a particular column

with thisform.List1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
308
|
How can I display the column's header using multiple lines

with thisform.List1
.HeaderHeight = 128
.HeaderSingleLine = .F.
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
endwith
|
|
307
|
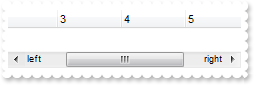
How can I align the text/caption on the scroll bar

with thisform.List1
.Object.ScrollPartCaption(1,512) = "left"
.Object.ScrollPartCaptionAlignment(1,512) = 0
.Object.ScrollPartCaption(1,128) = "right"
.Object.ScrollPartCaptionAlignment(1,128) = 2
.ColumnAutoResize = .F.
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
.Columns.Add(5)
.Columns.Add(6)
endwith
|
|
306
|
How do I select the next row/item

with thisform.List1
.Columns.Add("Column")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.SelectItem(.NextVisibleItem(.FocusItem)) = .T.
endwith
endwith
|
|
305
|
How do I enable resizing ( changing the height ) the items at runtime

with thisform.List1
.ItemsAllowSizing = -1
.DrawGridLines = 1
.ScrollBySingleLine = .T.
.Columns.Add("Column")
.Items.Add("Item 1")
with .Items
.ItemHeight(.Add("Item 2")) = 48
endwith
.Items.Add("Item 3")
.Items.Add("Item 4")
endwith
|
|
304
|
How do I enable resizing all the items at runtime

with thisform.List1
.ItemsAllowSizing = 1
.DrawGridLines = 1
.Columns.Add("Column")
.Items.Add("Item 1")
with .Items
.ItemHeight(.Add("Item 2")) = 48
endwith
.Items.Add("Item 3")
endwith
|
|
303
|
How can I remove the filter

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
.ClearFilter
endwith
|
|
302
|
How do I change the control's border, using your EBN files

with thisform.List1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
301
|
Can I change the style for break or divider line

with thisform.List1
.Columns.Add("Default")
with .Items
.Add("Item 1")
h = .Add()
.ItemBreak(h) = 2
.SelectableItem(h) = .F.
.Add("Item 3")
endwith
endwith
|